「Atomエディタ」というフリーのテキストエディタをご存知でしょうか。 使いやすいインターフェイスに、クールなデフォルトのテーマ。 Atomエディタの最大の特徴である多くのパッケージにより、便利で自分好みにカスタマイズできる拡張性。 Windows、Mac、LINUXにも対応しており、今一番注目されているテキストエディタの一つです。 私自身まだ使いこなせていない機能も数多くあり、調べたり社内で情報を交換し合ったりと勉強中。 便利なプラグインがたくさんありすぎて、結局どれがいいのか分からなくなってしまったり… 私と似たような悩みを抱えている方のために、実際に私が使ってみて便利だったプラグインをご紹介します! 今回はLessを自動でコンパイルしてくれる「less-autocompile」という便利なプラグインを使ってみました。 Atomエディタのインストールがまだの方は こちら からどうぞ。
パッケージのインストール
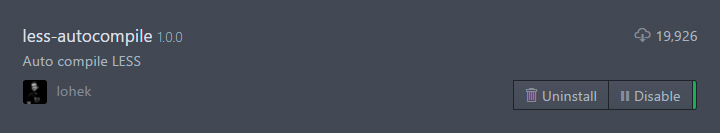
インストールするのはこちらのパッケージ。