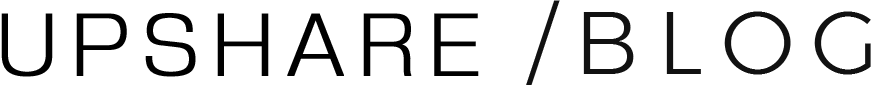
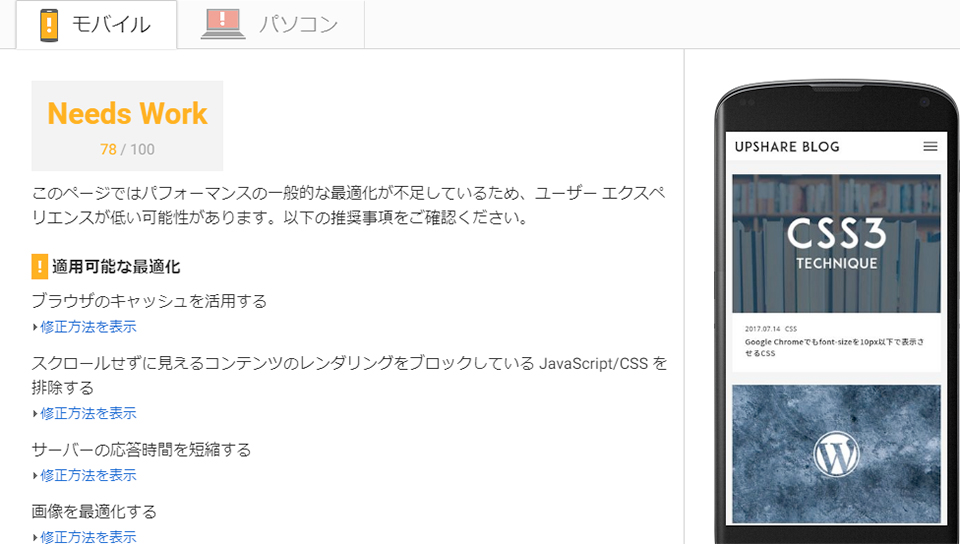
最近、当ブログのデザインをリニューアルしました。 2016年8月に始めたブログですが、大幅なデザイン変更は今回が初。 単にデザインを変更するだけではなく、画像の代わりにSVGを使ったりCSSやJSを極力短くしたりと、ページの表示速度も考慮してみました。 気になるのは、どれくらいの速度で表示されているのかどうか。 Googleが提供する PageSpeed Insights は表示速度を様々な視点から分析し、採点してくれるのですが、こちらのサービスを使って結果を確認したところ…


さて、当ブログが受けた最適化の提案は4つでした。
・ブラウザのキャッシュを活用する ・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する ・サーバーの応答時間を短縮する ・画像を最適化する レンダリングをブロック…と言われてもピンと来ないのが正直なところ。 画像の最適化については、Twitterのユーザータイムラインが自動的に出力している画像なども対象に含まれており、どうにもならない部分があるので今回はスルーします。 今回は、一番お手軽そうな「ブラウザのキャッシュを活用する」を試してみました。ブラウザのキャッシュを活用する
参考にさせて頂いたのは以下の記事。ブラウザキャッシュの設定をしてWordPressブログの表示スピードを上げる方法 https://nelog.jp/wordpress-browser-cache[plain gutter=”false”] ExpiresActive On ExpiresByType text/css “access plus 1 days” ExpiresByType image/gif “access plus 1 weeks” ExpiresByType image/jpeg “access plus 1 weeks” ExpiresByType image/png “access plus 1 weeks” ExpiresByType application/x-javascript “access plus 1 weeks” [/plain] 紹介されていたコードをまるっとコピーし、.htaccess に追加しました。 一分もかかりませんでしたが、どれくらい効果が出るのか早速確認してみます。
最適化の効果
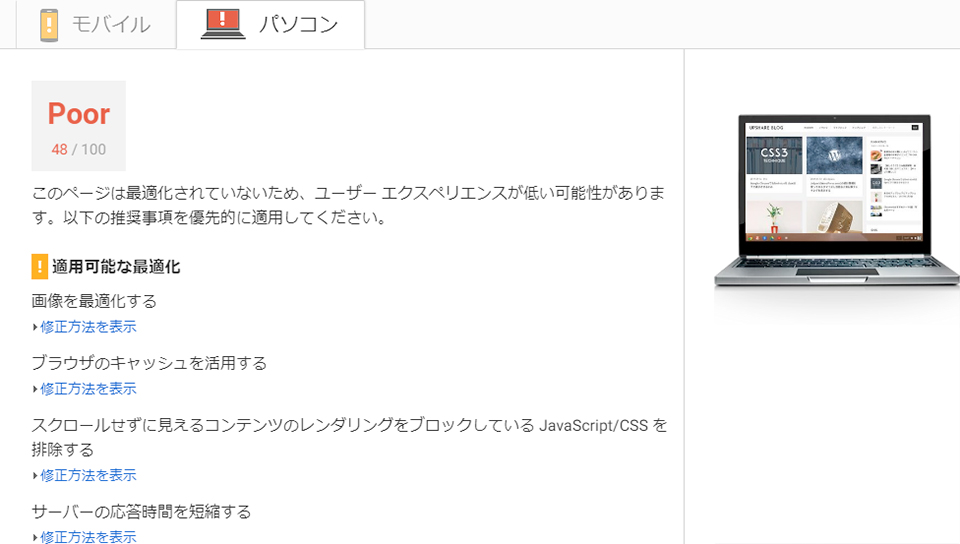
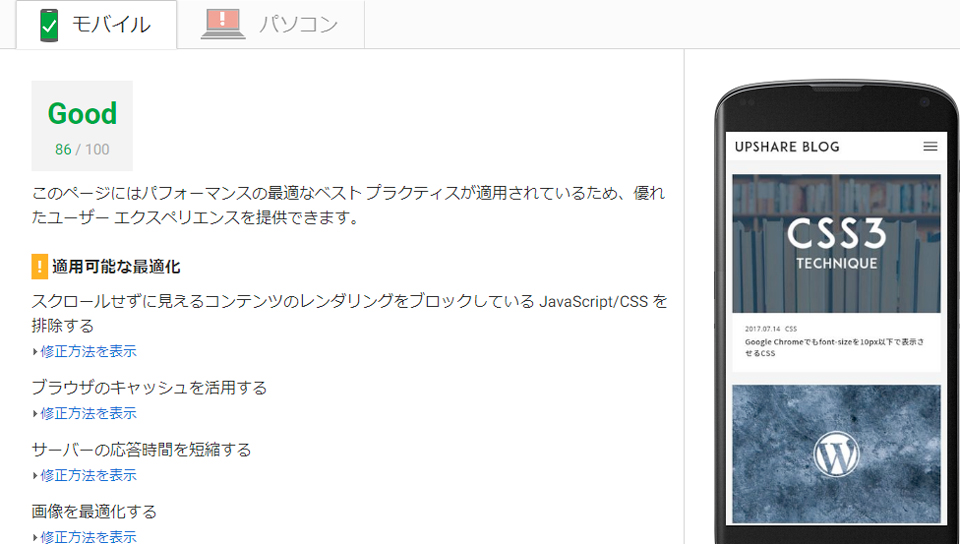
再び PageSpeed Insights で採点した結果がこちら。

サイトによって効果の出方は変わりますが、少なからず良い効果は出るはず。 表示スピードが上がって損はないですよね。 .htaccess にコードを追加するだけなので、是非試してみてください。