【2021年7月更新】
Webサイト制作で極小フォントサイズを使用したいときに厄介なのが Google Chrome。 Chromeは可読性を維持するため、10px以下のフォントサイズを指定したテキストも10pxで表示される仕様になっています。



Webサイト制作で極小フォントサイズを使用したいときに厄介なのが Google Chrome。 Chromeは可読性を維持するため、10px以下のフォントサイズを指定したテキストも10pxで表示される仕様になっています。
ブラウザごとの表示の違い
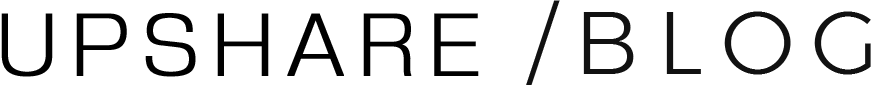
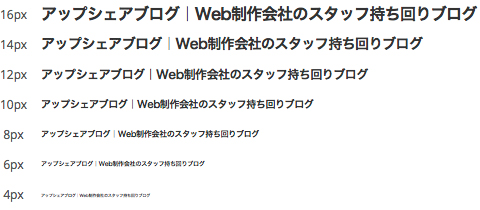
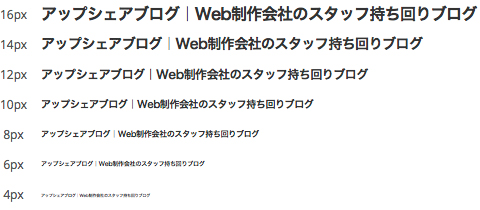
まずは Firefox、Chrome、IE、Safari での表示の違いをご覧ください。Firefox

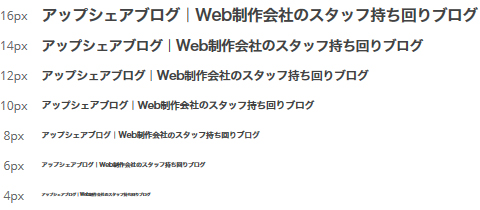
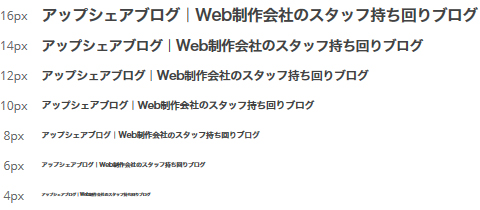
Google Chrome

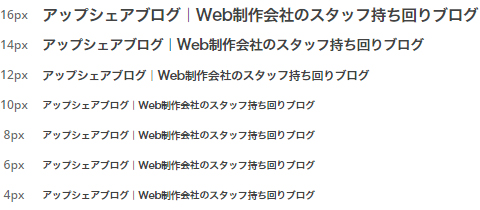
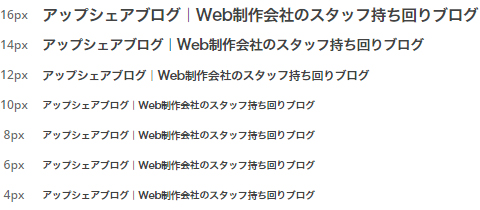
Internet Explorer

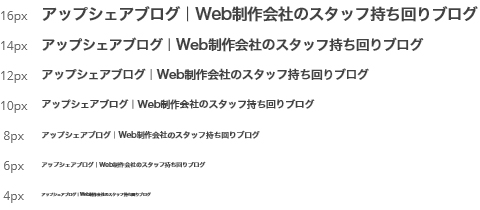
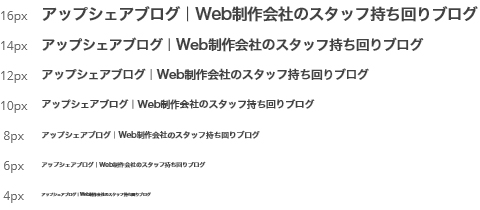
Safari

頑なにフォントサイズ10px以下で表示させようとしないGoogle Chrome。
font-size が効かないとなると、諦めて10pxにするか画像を作るか…といった妥協策が思い付きますが、CSSだけで思い通りのフォントサイズに表示させる方法がありました。 transformプロパティでブロックごと縮小する
[html] <span class=”u-fs4″>このテキストは6pxのフォントサイズで表示されています</span> [/html] [css] .u-fs4 { display: block; font-size: 10px; transform: scale(0.6); transform-origin: left top; } [/css] transform: scale(0.6); でブロックを60%に縮小しています。 フォントサイズを10pxに指定しておけば計算が簡単になります。 transform-origin: left center; では、要素を変形するときの原点を指定します。 何も指定していないと上下左右中央寄せになります。 また、縮小する要素がインライン要素の場合はdisplay: block; を忘れずに。 そして、上記のCSSを適用したDEMOがこちら。
このテキストは6pxのフォントサイズで表示されています
どのブラウザで見てもちゃんと6pxで表示されていますよね。 あまり使う機会のないテクニックですが、覚えておいて損はないはず。 小さいフォントサイズを使用する機会があるときは是非思い出してみてください。